Inhaltsverzeichnis
Passen Sie das Erscheinungsbild des Webformulars an
Sie können Ihr Webformular verschönern, indem Sie beispielsweise den Hintergrund ändern, Ihre Tabs auf dem Bildschirm zentrieren oder eine oder mehrere Google-Schriftarten verwenden, wie Sie unter dieses Beispiel sehen können.
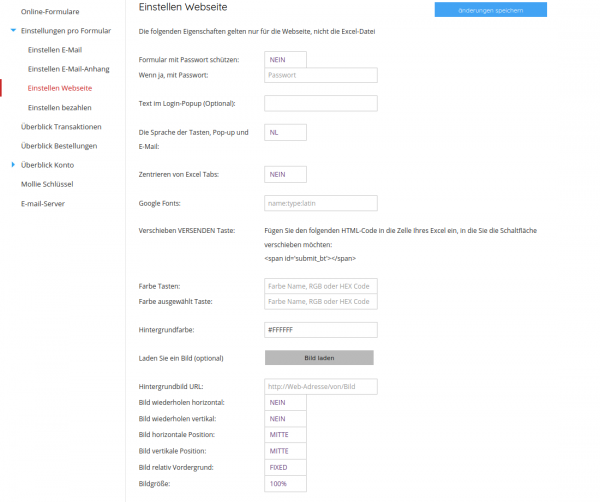
Wählen Sie in Ihrer Verwaltungsumgebung das Webformular aus, das Sie bearbeiten möchten, indem Sie auf „Bearbeiten“ klicken: die Eigenschaften des Formulars werden angezeigt. Dann gehen Sie zu 'Einstellen Webseite'
Wichtig: Vergessen Sie nicht, danach auf die Taste 'Änderungen speichern' zu klicken.
Hinweis: Die folgenden Eigenschaften (mit Ausnahme der Google-Schriftarten) haben keinen Einfluss auf die zugrunde liegende Excel-Datei. Wenn ein Kunde zum Beispiel eine Kopie der Bestellung erhält, ist das Hintergrundbild nicht in der Excel-Datei enthalten.
Die Sprache der Tasten, Pop-up und E-Mail
Standardmäßig wird der gesamte Text in deutscher Sprache angezeigt. Die Sprache der Taste 'VERSENDEN' oder 'BEZAHLEN', die Pop-up-Meldungen, die nach dem Klicken auf die Taste folgen, und alle E-Mail-Nachrichten, die an den Kunden gesendet werden, können jedoch angepasst werden. Die Optionen sind:
- NL : der gesamte Text wird immer auf Niederländisch angezeigt
- DE : der gesamte Text wird immer in deutscher Sprache angezeigt
- EN : der gesamte Text wird immer auf Englisch angezeigt
- AUTO : die Sprache hängt von der vom Kunden in seinem Browser eingestellten Sprache ab. Wenn diese Sprache en-UK oder en-US ist, wird die Sprache Englisch, bei de- wird die Sprache Deutsch und ansonsten standard Niederländisch.
Bitte beachten Sie: Mit der Einstellung 'AUTO' ist es nicht immer möglich, festzustellen, in welcher Sprache der Kunde die Website besucht hat. Mögliche E-Mail-Nachrichten werden dann standardmäßig in deutscher Sprache gesendet. Wenn Sie also sicher sein möchten, dass alles in Englisch geschrieben ist, wählen Sie beispielsweise 'EN'.
Zentrieren von Excel Tabs
Die Breite eines Web-Formulars wird (pro Tab) durch Addition der Spaltenbreiten im entsprechenden Excel berechnet. Die Spalte ganz rechts wird durch die Zelle ganz rechts bestimmt, die Text enthält, eine Formel verwendet oder eine Eigenschaft wie z.B. einen Rahmen hat. Standardmäßig wird das Webformular bei der Konvertierung linksbündig ausgerichtet.
Hinweis: Das Webformular wird auf der Grundlage der Breite der ausgewählten Tab zentriert. Um zu verhindern, dass die Tasten 'Springen', stellen Sie sicher, dass alle Tabs die gleiche Breite haben.
Google Fonts
Excel enthält viele Schriftarten, aber viele von ihnen werden von (allen) Browsern nicht standardmäßig unterstützt. Wenn Sie nicht die Standardschriftarten verwenden (siehe auch Excel-Tipps), laufen Sie Gefahr, dass der Browser auf eine Standardschriftart zurückgreift.
Sie können jetzt Google Fonts in Ihrem Webformular verwenden, um Ihre Website besser oder hipper aussehen zu lassen. Dazu müssen Sie die folgenden Schritte durchführen:
Schritt 1:
Bestimmen Sie zunächst, welche Schriftart(en) Sie in Ihrem Webformular haben möchten, indem Sie zu Google Fonts gehen.
Eine Schriftart besteht aus einem Namen und (mindestens 1) Stil. Beispielsweise verwendet Einfachzubestellen.de die beliebte Schriftart 'Open Sans' mit dem Stil 'Normal'. Der Stil bestimmt die Dicke der Schrift und kann die folgenden Werte haben:
- Thin (100)
- Extra-Light (200)
- Light (300)
- Normal (400)
- Medium (500)
- Semi-Bold (600)
- Bold (700)
- Extra-Bold (800)
- Ultra-Bold (900)
Schritt 2:
In Excel wählen Sie die Zelle(n) aus, deren Schriftart Sie ändern möchten. Im Excel-Menü 'Start' geben Sie den Namen gefolgt vom Stil Ihrer neuen Schriftart ein, z.B. 'Roboto Light' oder 'Quicksand Normal'. Wenn Excel diese neue Schriftart nicht erkennt, ist die Schriftart in Excel nicht sichtbar.
Hinweis: Standardmäßig wird der Stil 'Normal' verwendet, so dass 'Quicksand Normal' und 'Quicksand' das gleiche Ergebnis liefern.
Schritt 3:
Geben Sie den folgenden Code für die Schriftarten in der Verwaltungsumgebung ein (wie in Google Fonts angezeigt). Sie können mehrere Schriftarten gleichzeitig verwenden, indem Sie sie hintereinander setzen, getrennt durch das Zeichen &.
Quicksand:400:latin&Lobster:400:latin
Eine Google-Fontserie besteht aus 3 Teilen, die durch das Zeichen : getrennt sind, nämlich name:Stilnummer:Zeichensatz, wobei der Zeichensatz 'latin' üblich ist. Sie können mehrere Stilnummer pro Schriftart angeben. Bei 'Quicksand:300,400,700:latin' wird also die Schriftart 'Quicksand Light', 'Quicksand Normal' und 'Quicksand Fett' heruntergeladen.
Farbe Tasten
Wenn Sie ein Excel mit zwei oder mehr Tabs konvertiert haben, sehen Sie in Ihrem Webformular eine gleiche Anzahl von Tasten (neben den Tasten 'VERSENDEN' oder 'BEZAHLEN'). Sie können nun die Farbe dieser Tasten selbst bestimmen, indem Sie Farbnamen oder Farbcodes eingeben. Eine Farbe kann definiert werden durch:
- Standardfarbnamen, z.B. „white“ oder „azure“ (siehe w3schools.com).
- RGB(rot, grün, blau) mit Werten zwischen 0 und 255, z.B. rgb(255, 0, 0) (rot)
- RGBA(Rot, Grün, Blau, Alphakanal) ist eine Erweiterung von RGB mit einem Alphakanal, der die Transparenz der Farbe bestimmt: 0 ist vollständig transparent, 1 ist vollständig opak. Zum Beispiel ist rgb(255.0.0.5) rot mit 50% Transparenz.
- Hexadezimale Farbcodes bestehend aus #RRGGBB mit Werten zwischen 00 und FF, z.B. #FF0000 (rot)
Es gibt mehrere Websites im Internet, die die Farbcodes jeder möglichen Farbe anzeigen, wie z.B. Color HEX HTML.
Die mit 'Farbe Tasten' verknüpfte Farbe wird zur Standardfarbe aller Schaltflächen (außer der Schaltfläche 'VERSENDEN' oder 'BEZAHLEN'), während 'Farbe ausgewählt Taste' die Farbe der aktuell ausgewählten Taste bestimmt.
Hintergrundfarbe und/oder Hintergrundbild
Sie können den Hintergrund des Web-Formulars über verschiedene Eigenschaften ändern. Diese Eigenschaften können sein (siehe auch w3Schools):
- Hintergrundfarbe
und/oder
- Hintergrundbild mit den Eigenschaften:
- die URL oder die Web-Adresse des Bildes
- horizontal oder vertikal wiederholen
- die horizontale oder vertikale Position
- das Bild ist statisch oder bewegt sich in Bezug auf den Vordergrundtext
- die Größe des Bildes (nur von neuen Browsern wie IE9+, Firefox, Chrome usw. unterstützt)
Hintergrundfarbe
Für die Hintergrundfarbe gelten die gleichen Regeln wie für die Farbe der Tasten].
ein Bild hochladen
Sie können auch ein Bild auf Einfachzubestellen.de hochladen, um es als Hintergrundbild zu verwenden. Das Bild muss eine Datei vom Typ JPG, JPEG, PNG oder GIF sein und darf nicht größer als 4 Mb sein.
Sobald Sie eine Datei hochgeladen haben, wird das URL des Bildes automatisch ausgefüllt. Dieses URL hat immer das folgende Format:
https://www.einfachzubestellen.de/images/bg/einzigartige Referenznummer/hintergrund.jpg
Sie können jederzeit das Hintergrundbild URL in ein anderes Bild auf einer anderen (externen) Website ändern. Wenn Sie kein Hintergrundbild mehr wünschen, leeren Sie das Feld URL.
Horizontale oder vertikale Wiederholung
Ein Bild muss nicht den gesamten Bildschirm ausfüllen, sondern kann horizontal und/oder vertikal wiederholt werden. Eine häufige Anwendung für diese Einstellung besteht darin, ein Bild eines dünnen Streifens horizontal zu wiederholen, so dass man z.B. einen leichten Farbverlauf als Hintergrund erhält. Oder zum Beispiel durch die Wiederholung eines quadratischen Bildes mit einem Muster horizontal und vertikal, so dass sich das ganze Muster wiederholt.
Die horizontale oder vertikale Position
Sie können die Position des Hintergrundbildes durch die Kombination von horizontaler Position (LINKS, MITTE oder RECHTS) und vertikaler Position (OBEN, MITTE, UNTEN) bestimmen.
Bild vs. Vordergrund
Das Webformular kann größer als die Höhe und/oder Breite des Browser-Bildschirms sein, was bedeutet, dass ein Benutzer „nach unten“ bzw. „nach rechts“ scrollen muss. Die Einstellung bestimmt, ob das Hintergrundbild scrollt (SCROLL) oder eine feste Position beibehält (FIXED).
Bildgröße
Mit dieser Einstellung kann die Größe des Bildes bei Bedarf an die Größe des Browser-Bildschirms angepasst werden:
- 100% : die Größe wird nicht angepasst
- COVER : die Größe wird so eingestellt, daß der ganze Bildschirm ausgefüllt wird. Dies kann dazu führen, dass Teile des Bildes aus dem Bildschirm herausfallen.
- CONTAIN : die Größe wird so eingestellt, dass das Bild genau auf den Bildschirm passt. Dies kann dazu führen, dass Teile des Bildschirms nicht durch das Bild ausgefüllt werden.